現在不使用視窗來寫程式,好像怪怪的,但是視窗程式總是很龐大,大到必須依靠程式產生器(IDE)來幫我們分攤一部份工作,我個人是蠻喜歡使用 eclipse,我喜歡用它來寫 java, android 之類的程式。
但是本文是要介紹 wxDev C++,它是延續 Dev C++ 的專案,可以用來編寫 winFrame 的程式,我現在使用的版本是 7.xx,安裝時會更新到最新版,別擔心。
先來下載安裝,約 117MB。
http://wxdsgn.sourceforge.net/?q=node/4
安裝完成後,第一次開啟會很久,它要設定環境,但是我們還是要自己動手設定一下,才符合我自己的開發習慣。
首先把元件及屬性視窗打開,View\Show Plugin Pannels\ 下面的兩個都打勾,就會出現右邊的元件及屬性,等下會用到。
加個行號,那塊不雅的黑塊就會消失。
順便把風格改成 Visual Studio,這樣用慣 VC 的人,看來會習慣些。
再來是開個 WidgetsFrame 專案,就叫做 first 吧,先存到桌面,開個資料夾來放。
直接按建立就好...
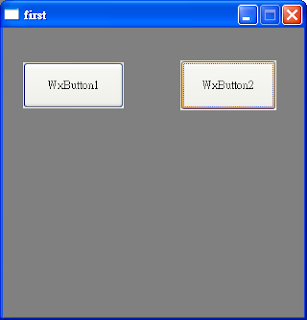
再來點選右邊元件視窗,Common Controls,點兩下展開,找到按鈕 wxButton,拖兩個按鈕出來,如下圖所示,然後按左上綠色三角形按鍵,編譯執行看看。
就這樣就可以跑了,還沒輸入半個字呢!
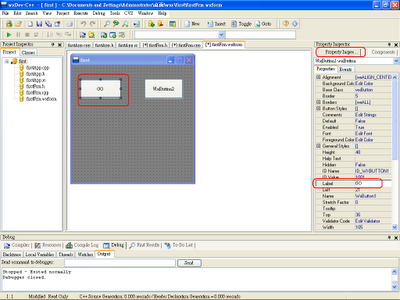
接著我們先來改屬性,先點選左邊按鈕,然後到屬性視窗中,找到 Label ,輸入 GO,畫面如下。右邊按鈕改成 Exit 好了,方法如前述一樣。
接著是加點程式碼,左邊按鈕點兩下,視窗會自動切換到 wxButton
然後就會看到 wxDev C++幫我們產生的事件
void firstFrm::WxButton1Click(wxCommandEvent& event)
{
// insert your code here
}
輸入一個對話好了
MessageBox(NULL, _T("welcome to use wxDev C++\nmake first frame..."), _T("title"), MB_OK);
如下圖
執行看看,嗯,成功!
然後切回剛剛的介面,就是折頁 first.wxform,換右邊按鈕,點兩下,在事件中加入 exit(0);
void ftstFrm::WxButton2Click(wxCommandEvent& event)
{
exit(0);
}
這樣就完成了,真是很簡單。















請問我照者步驟開專案
回覆刪除也是只放了兩個BUTTON就執行
卻出現
In file included from testwxWidgetsApp.cpp:11
'wxTHICK_FRAME' was not declared in this scope
有方法解決嗎
我是在 wxFrom 摺頁上 double click button,讓它幫我們產生事件,然後只須修改事件即可。
回覆刪除如果你是自己寫事件的話,有可能會發生一些錯誤,就讓它幫你產生就好了。 ^^
產生專案時Thick boarder的選項不要勾選就不會有'wxTHICK_FRAME出現
回覆刪除我只放了一個wxButton,可是執行結果button卻佔滿整個視窗,格主也會有這樣的結果嗎?
回覆刪除